
- Print HTML div content using JavaScript
In this web development tutorial, you will learn how to print HTML div content using JavaScript. You can simply print any HTML page using CTRL + P but it will print whole web page instead of focus content. If you are a blogger then you really need to know how to print HTML div content using JavaScript. This will help your visitors to save your information offline and like if you post recipes on your blog then all your followers can print and start using recipes.
Steps to print HTML div content using JavaScript
Before beginning, you must know basics of HTML and JavaScript. For better understanding I have divided tutorial into two parts.
Part 1 – HTML
To print HTML div content you need first is basically a div with your content. Suppose your div with id “MyPrintDiv” contain your content as shown below
<div id="MyPrintDiv">
<p>
Here will be your content.
</p>
</div>
You can add text paragraphs, headings, images and icons etc inside HTML div and then print HTML div content. Let div contain a paragraph with a single line “Here will be you content” as shown above. Now create another div in which your logo or any other web element that you don’t want your users to print as shown below
<div>
<p>Content that will not be print.</p>
</div>
<div id="MyPrintDiv">
<p>
Here will be your content.
</p>
</div>
Now create a button that will be use to print div. If you simply use CTRL+ P command to print then whole page will be print instead of particular div that needs to be print. So, final html code will be like below
<div>
<p>Content that will not be print.</p>
</div>
<div id="MyPrintDiv">
<p>
Here will be your content.
</p>
</div>
<button id="print">Print</button>
Also, give button a id with name “print” as shown above. Now follow part 2 that is JavaScript Part.
Part 2 – JavaScript
Once your finish with HTML part then we will work on JavaScript Part. Create a function with name MyPrintFunction and then copy and paste below code after your HTML content as shown below
<div>
<p>Content that will not be print.</p>
</div>
<div id="MyPrintDiv">
<p>
Here will be your content.
</p>
</div>
<button onclick="MyPrintFunction()" id="print">Print</button>
<script>
function MyPrintFunction()
{
var windowContent = '<!DOCTYPE html>';
//Starting HTML Tags
windowContent += '<html>'
//Setting Print Page Title
windowContent += '<head><title>Print Content</title></head>';
//Starting Body Tag
windowContent += '<body>'
//Getting Div HTML
windowContent += document.getElementById("MyPrintDiv").innerHTML;
//Closing Body Tag and HTML Tag
windowContent += '</body>';
windowContent += '</html>';
//Calling Print Window
var printWin = window.open('','','fullscreen=yes');
//Opening Print Window
printWin.document.open();
//Adding Content in Print Window
printWin.document.write(windowContent);
//Closing Print Window
printWin.document.close();
//Focusing User to Print Window
printWin.focus();
//Calling Default Browser Printer
printWin.print();
//Closing Print Window
printWin.close();
}
</script>
Inside function create a variable with name windowContent then add basic html tags first. You can also set title of the page that will appear at the top of the print page. Then inside body tag call HTML of particular div as shown above and below
//Getting Div HTML
windowContent += document.getElementById("MyPrintDiv").innerHTML;
Basically variable windowContent contains a full HTML page in which only content you want to print will be available. Now create second variable printWin then configure print options using JavaScript default print functions.
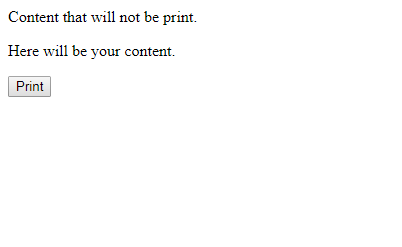
Now the final part is calling above function and then run it. For calling save your file and then run it any browser. When you run it in browser you will see something below

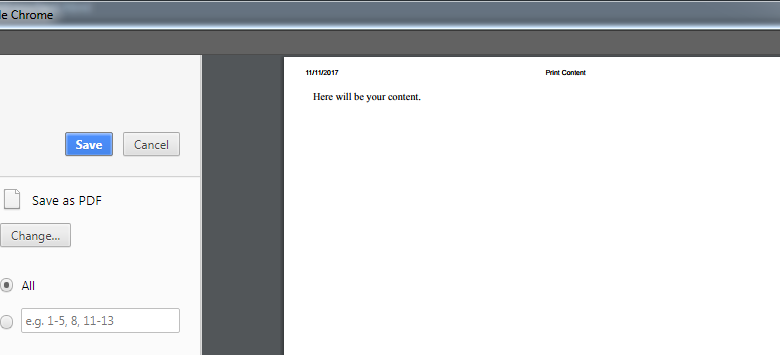
Click on print button then a browser default print window will open as shown below

You can see that only div containing line “Here will be your content” is print and another div is not visible. In this way you can embed it in any post and so user’s can print only required content.
Content in HTML div
You can put any HTML content inside your div but make sure to create separate CSS file for printable HTML div. For using your new CSS file while printing include CSS file inside head tag where you set title for print page. Also you can use inline CSS instead of creating separate CSS file as shown below
//Setting Print Page Title
windowContent += '<head><title>Print Content</title>';
//Adding Style
windowContent += '<style>p{ color: #f00; font-size:28px; font-weight:bold}</style>';
windowContent += '</head>';
When you click button print then font of paragraph will be change as shown below




