
In this tutorial, you can learn how to figure an application using Angular CLI. Angular CLI is modern way to develop your front end applications. Applications develop with Angular CLI runs faster and smoother.
Essentials for Angular CLI
Angular CLI is a tool use to initialize, develop, scaffold and maintain Angular based applications for front end works. You can easily single page web applications with lot of dynamic features. Angular is one the free open source JavaScript Frame work developed and maintained by Google.
Figure an application using Angular CLI or Develop an application using Angular CLI
Before starting figuring application using Angular CLI, you must install Node.js JavaScript Engine on your windows.
For Installing Node.JS on windows click here.
After installing Node JS follow the steps below to create your first Angular Application using Angular CLI.
Installing Angular CLI
Step 1. Create a folder on any location in your Operating system and then open that folder. Like I created a folder with name test on desktop and then open it as shown below

Step 2. Now press Shift Button + Right Mouse Click then open Power Shell Window or Command Prompt as shown below

Step 3. In Power Shell Window or Command Prompt, Copy and paste below command and then wait for installation to complete.
For Installing Latest Version.
npm install -g @angular/cli
For Installing Specific Version
npm install -g @angular/cli@6.0.0
Once you copy and paste above command then hit Enter to start installation.

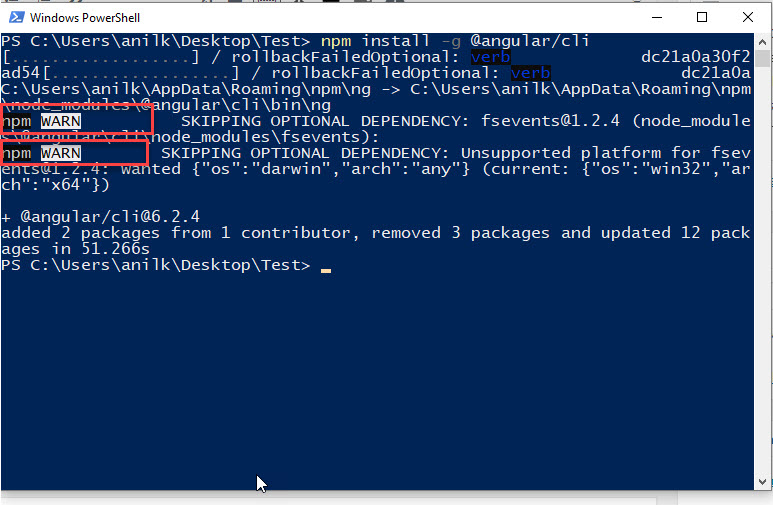
Once Installation is complete then you will see screen as shown below : –

You can see some warnings like above but you can ignore these warnings only need to focus on errors. If you see any error while installing Angular CLI then comment down below.
Build Angular Application using Angular CLI
Do not close command prompt window or power shell window after installing Angular CLI. If you already close window then simply Press Shift and Mouse Right Click to open command prompt or power shell window. Now follow below steps to build your first Angular Application :-
Step 1. Copy and Paste below command and then Hit Enter as shown below :-
ng new application-name
You can replace Application name with any name of your choice. This application name is the name of your Angular Application. Like if I want to create application with name devildoxx then command will be :-
ng new devildoxx
Once you Hit enter then you can see some process start up as shown below

Wait for all processes completion and then you can see window as shown below :-

If you can see above message that is Successfully initialized git then you application is created successfully.
Step 3. If you have already closed Command prompt or power shell then simply open your application directory and then press Shift + Right Mouse Click for opening Command prompt or power shell window. Otherwise use below command :-
cd devildoxx

Once you are inside your application directory in command prompt or power shell window then simply copy and paste below code.
ng serve
Some processes will start and keep running as show below :-

You can see localhost link as highlighted in screenshot. This localhost link you can open in any browser available in your operating system.
Once you have open that link you can web page as shown below. This is your demo application. In next tutorial we will learn how to create pages in your Angular application build using Angular CLI.

You can see that your application is running properly. These are steps to figure angular application using Angular CLI tool on windows operating system.
For Questions And Queries
For any type of questions related to this tutorial or any type of help you need in development. Feel free to contact me at devildoxx@gmail.com .



