
In this tutorial, we will learn about print HTML in Angular 9 with ngx-print module. This module is freely available in node package manage. There is not any specific reason to print HTML using module. You can also print HTML in Angular with some JavaScript code.
This module support’s latest version of Angular. You will not face any vulnerabilities. It is easy to install and execute it. Only you need a running application in Angular.
Print HTML in Angular 9 with ngx-print
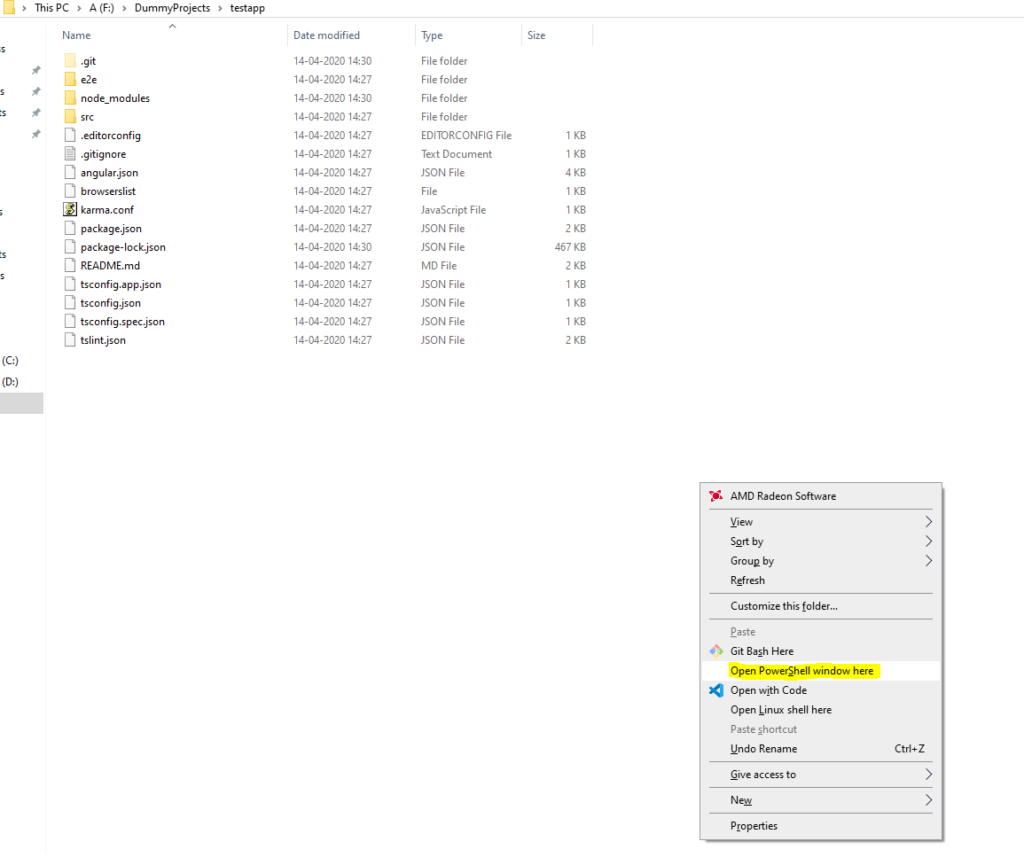
Open terminal window inside your project folder. For me, testapp is the folder. All Angular Application files are inside it.
Shift + Right Click to open terminal window. I am using power shell for it.

Type below command then Hit Enter.
npm install ngx-printThis command will install ngx-print module in your app.

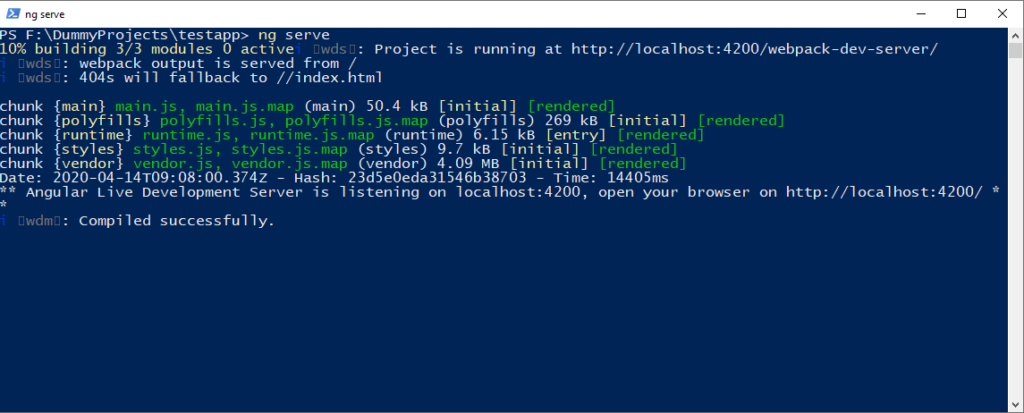
Use below command and then run your application in browser.
ng serve

Open src/app.component.html file and then remove all content in it.
Copy and Paste below code in app.component.html file then save it.
<h1>Print HTML Test App</h1>
<div id="printdiv">
Here is your html content for print
</div>
<button printSectionId="printdiv" ngxPrint>print</button> All your content to be print, should be inside printdiv.
In button, I have pass actual id name of div to be print.
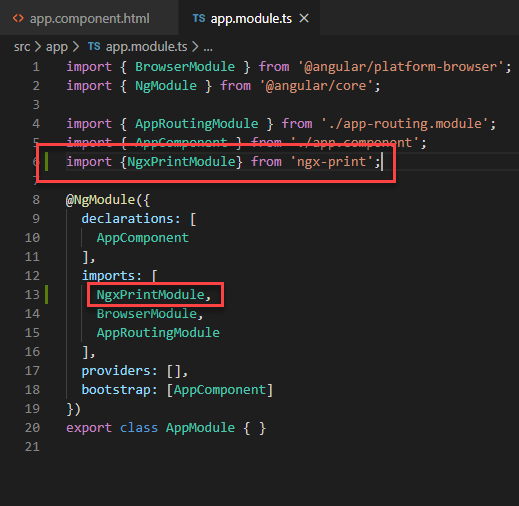
Now, open app.module.ts file inside src folder then import NgxPrintModule in it.

Now, open your application in browser.

When you click on print button then it will open print window. In print window, you can see all content inside div with id printdiv.

Now you can print with your printer.
How to create new application in Angular 9 ?
Let’s create a new application.
Create any folder like DummyProjects then Press Shift + Right Click.

You can also use command prompt for it.
Now run below and then Hit Enter
ng new testapp
Select your requirement’s and then wait for the process to complete.
Once process is complete then you can see one folder testapp. Open folder then you can see your application files.

Press Shift and Right Click then open power shell. You can also browse to this folder in terminal.
Run below and then hit enter.
ng serveWait for the process to complete then follow next steps. After that, Open your browser and then visit http://localhost:4200.


Have a query ? then click here


